Vue.js Development Add Friendly Element Ids

Generally most Vue.js developers don’t define an explicitly declared element id. It is not required by the Vue.js specification and most default linters do not include a friendly element id requirement. If you don’t declare an element id, then Vue.js will generate one for you, using a fairly unfriendly syntax, and this auto generated value can vary from run to run.
However almost all Vue.js elements such as buttons, textboxes, links and so forth support the declaration of a friendly element id attribute. The big advantage of including a friendly element id is that it improves the quality of your emitted HTML, making your pages a lot easier to test when you get to the point of developing end to end testing using a tool such as protractor, NIghtwatch.js, or Cypress.io. In almost all of these test tools you have the ability to select an element by it’s id. If you define a friendly static id that identifys your element, it is much easier to use than an alernate approach such as a css selector or xpath statement. So I would recommend Vue.js developers include a friendly element id.
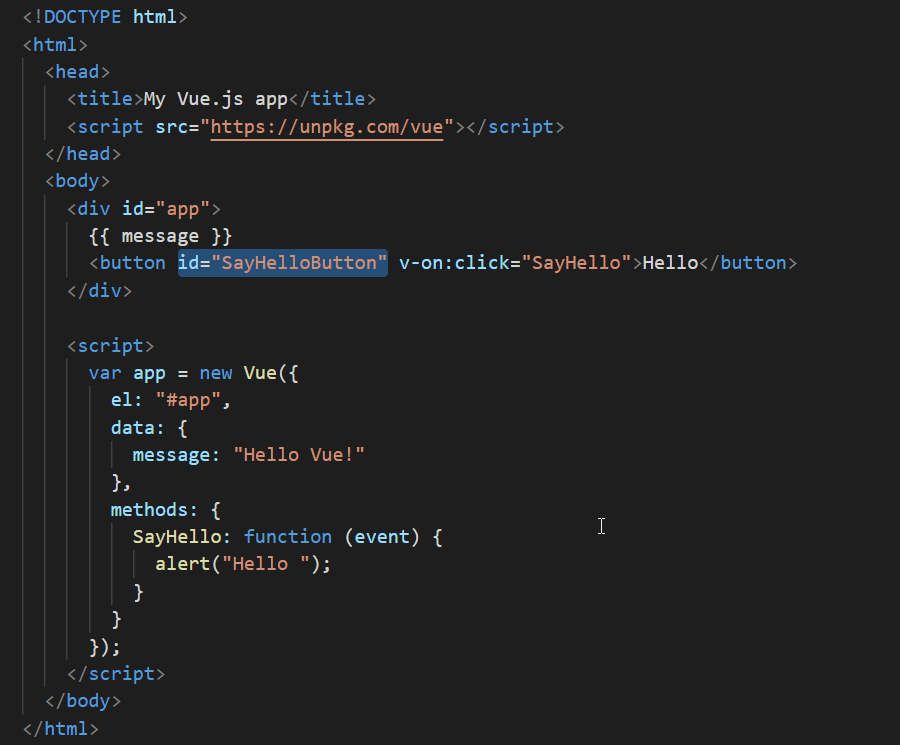
Let’s look at an example. Here for the button element we can add a friendly element id as shown.

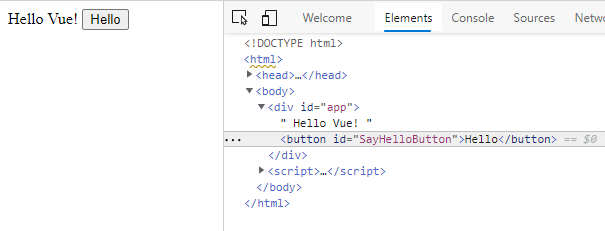
Most vue.js elements support adding an id attribute as shown in the example. Now with the addition of this declared id attribute, lets look at the emitted html.

As we can see the new friendly element id gets added to our emitted html, making it much easier to select that element when testing the Vue.js page using an end to end testing tool.