SharePoint Online Column Formatting

![]()
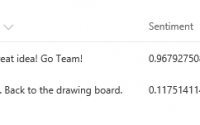
SharePoint Online column formatting was announced at Ignite and is now available in production. The column formatting feature allows SharePoint site owners to control the display of fields in a SharePoint view including conditional formatting, applying formatting based on a date range, creating clickable actions, some visualizations (such as a status bar), and the use of some pre-defined icons.
At a high level here are some of the advantages and disadvantages of the current column formatting functionality.
Advantages
- JSON is a very well supported industry standard format in the enterprise developer space. Many tools and text editors provide support for this format.
- Has features which can replace some or all of the view customization that was previously available in SharePoint designer.
- Achieves custom field display and keeps SharePoint out of the box.
- Works with modern lists and libraries.
Disadvantages
- No custom code. Developers looking for a more high end solution with custom code would want to look at the SharePoint Framework Field Customizer extensions.
- I can see some potential governance issues. It’s similar to the script editor web part – all site owners have access to use it.
- JSON and CSS are not ‘user friendly’ by any means.
- Doesn’t work in SharePoint ‘classic’ mode.
![]()
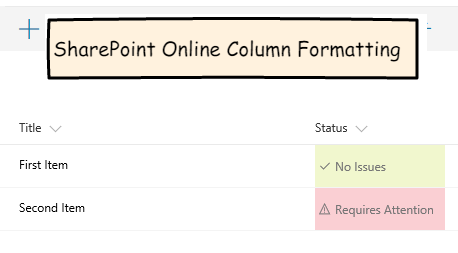
For my example, I will add column formatting to an out of the box SharePoint custom list to highlight a couple different status values. I will be providing the steps to create this solution, for a more detailed walkthrough of how column formatting works and how you can create your own solutions, see the Microsoft article in the reference section.
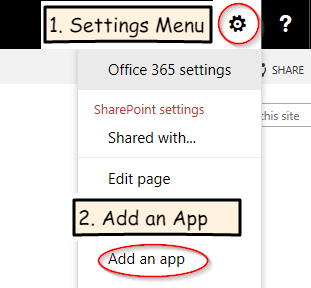
1. Add a new custom list to your SharePoint site. From the settings menu (gear icon) click the ‘add an app’ menu item.

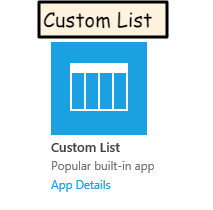
Then select the custom list app.

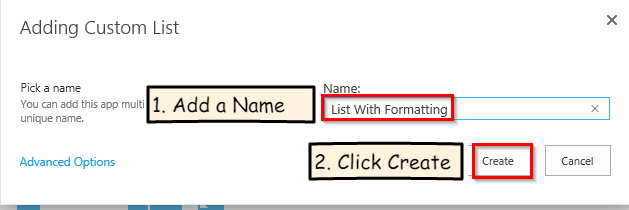
You can provide a name for the tasks list such as ‘List with Formatting’, then click the ‘create’ button.

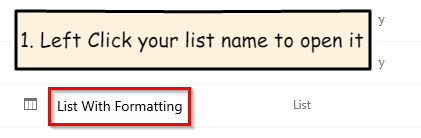
2. Add a Status column with formatting. After the last step your screen should be open to the site contents screen. Open the task list by clicking the link for the list from the site contents screen.

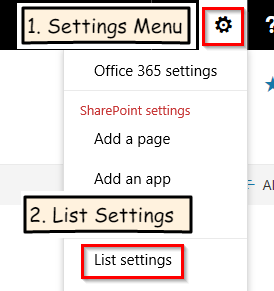
Then with the list open click the settings menu and the List Settings menu item.

Scroll down to the columns section and click the ‘create column’ link.

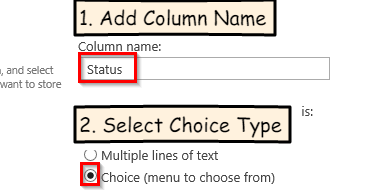
Next, for the column name, type in Status. For the type select choice.

Next add two choice values: ‘No Issues’ and ‘Requires Attention’.

Now scroll down to the bottom of the screen. You will see a new textbox that allows us to put in the column formatting.

Below I have a listing of the JSON for the formatting we will use. Copy this text and paste it into the column formatting box shown above.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
{ "$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json", "debugMode": true, "elmType": "div", "attributes": { "class": { "operator": "?", "operands": [ { "operator": "==", "operands": [ { "operator": "toString()", "operands": [ "@currentField" ] }, "No Issues" ] }, "sp-field-severity--good", { "operator": "?", "operands": [ { "operator": "==", "operands": [ { "operator": "toString()", "operands": [ "@currentField" ] }, "Requires Attention" ] }, "sp-field-severity--severeWarning", "sp-field-severity--blocked" ] } ] } }, "children": [ { "elmType": "span", "style": { "display": "inline-block", "padding": "0 4px" }, "attributes": { "iconName": { "operator": "?", "operands": [ { "operator": "==", "operands": [ { "operator": "toString()", "operands": [ "@currentField" ] }, "No Issues" ] }, "CheckMark", { "operator": "?", "operands": [ { "operator": "==", "operands": [ { "operator": "toString()", "operands": [ "@currentField" ] }, "Requires Attention" ] }, "Warning", "ErrorBadge" ] } ] } } }, { "elmType": "span", "txtContent": "@currentField" } ] } |
Finally click the ‘ok’ button to save the new column with its formatting.

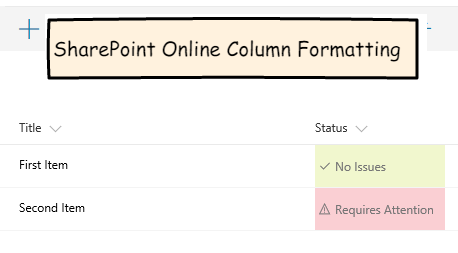
3. Add some test data and view the results. Add 2 new items – set the status to ‘No Issues’ for the first one and ‘Requires Attention’ for the second one.
After the two items are added, lets see how it looks.

![]()
From the role of an enterprise developer or system administrator, I would like this feature. JSON and CSS classes are very mainstream skills for modern web developers. The ability to add column formatting to a list or library without the need to create a complete app or SharePoint framework solution is appealing.
From the perspective of a regular site owner, I would be frustrated with this feature. All site owners would have access to the column formatting, but setting up column formatting, especially the more complex scenarios gets technical very quickly. Even for the example in this post, I needed to utilize VS Code so I could match up all of the opening and closing brackets and parenthesis. I think this level of complexity puts this feature out of the reach of most site owners outside of the IT / Developer areas.
From the role of someone who sets SharePoint governance, this feature may be a source of problems. Administrators currently don’t have the ability to deactivate this feature. For many organizations, this would be a nice feature for administrators and developers but would be something I would want to restrict for regular site owners. At a minimum from a governance perspective you would need to set a direction on this feature – can site owners use this feature on their own or should it only be used by the administrators and developers supporting SharePoint for their organization.
My final verdict is a bit mixed, I like what we can do with this feature, especially for technical people such as IT pros and developers. But JSON and CSS is not something accessible to most site owners, and the lack of controls to restrict who can do column formatting does create a potential governance issue.
I would like to see this feature mature a bit further. Additional controls as to who can do column formatting (governance controls) and some more user-friendly wizards for regular site owners. Something similar to conditional formatting in Excel that saves the JSON behind the scenes would be a great addition.
![]()
Use Column Formatting to Customize SharePoint
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting